【iOS】画像を追加・管理する方法/PDF対応【Xcode/Assets.xcassets】
iOSアプリにおける画像追加・管理の基礎知識
iOSアプリ開発にて、画像を追加する際は「Assets.xcassets」というフォルダにつっこみましょう。
「Assets.xcassets」は、初期からデフォルトでプロジェクトの中に生成されていると思います。
ドラッグ&ドロップで画像を追加してみましょう。

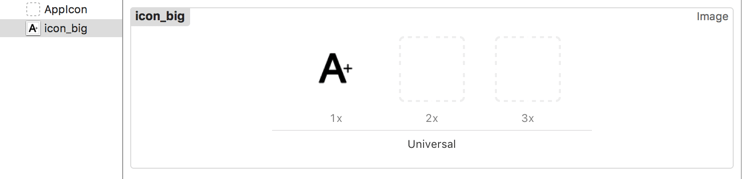
上記は「1x」というところに画像を追加した例です。
「1x」というのは、1倍の画像ということです。つまり拡大なしのそのままの画像。
「2x」「3x」というのは、2倍・3倍に拡大したRetina対応モデル用の画像です。最新のモデルまですべて対応するのなら、1画像につき1x・2x・3xの3サイズの画像を用意しなくてはいけませんね。
「そんなめんどうなことやってられっか!」
という方は、ベクター画像を使用する方法があります。ベクター画像であればどんな環境でもくっきりと美しい画像が表示されるので、1x・2x・3xを用意する必要はありません。
ただし、iOSに対応しているのはPDF形式のベクター画像なので、それを用意する手間はあります。
【余談】各機種の対応はこんな感じ。
1x
iPhone 1st, 2nd & 3rd Generation
iPad Mini 1st Generation
iPad 1st & 2nd Generation
2x
iPad Mini 2nd & 3rd Generation
iPad Air / Retina iPad 1st & 2nd Generation/ 3rd & 4th
iPad Pro
iPhone 4, 4S
iPhone 5, 5S, 5C ,6SE
iPhone 6
iPhone 7
iPhone 8
3x
iPhone 6 Plus, 6s Plus
iPhone 7 Plus
iPhone 8 Plus
iPhone X
PDF形式の画像を追加する方法について
PDF形式の画像を用意する
まずはPDF形式の画像を用意する必要があります。すでに何らかのベクターデータをお持ちなら、PDFに変換するだけでいいので簡単です。ですがベクターデータをお持ちでない場合(pngやjpegしか持ってない場合)まずはベクターデータに変換する作業を行わなくてはいけません。
イラレをお持ちの方は、ライブトレース機能でベクターデータを生成しましょう。僕はイラレなんて高級品は持っていないので、説明は割愛します。
イラレをお持ちでない方は、オンラインの変換サイトを利用します。
オススメ。セレクトボックスでPDFを選択するのを忘れずに!
これらのサービスを利用した場合、当然ながら本物のベクターデータに比べると美しさは落ちます。直線が斜めになってしまったり、角が丸くなってしまったり。気になる方は後で手動で直しましょう。
画像を「Assets.xcassets」に登録する

新規イメージセットを作成
「Assets.xcassets」を開いて、左下から「New Image Set」を選択します。
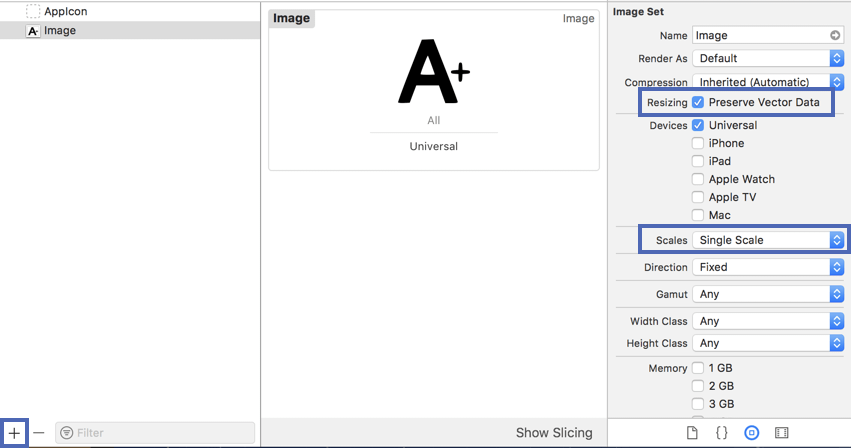
Scales設定を変更
右のメニューにて「Scales > Single Scale」を選択すると、画像をセットする箇所が3つから1つへと変化します。その中にドラッグ&ドロップでPDFデータを追加。PDFデータを登録しておけば、ビルド時に1x・2x・3xの画像データをXcodeが自動生成してくれます。いいね!
【任意】「Preserve Vector Data」にチェック
同じく右のメニューにて「Preserve Vector Data」をチェックしておきましょう。これはiOS11以降対応のオプションで、チェックは任意です。
ビルド時に生成された3x画像よりもさらにでかい画像(4xとか5xとか10xとか。使用用途があるかはわからないです。)を使用したい場合、チェックを入れておくとぼやけずに表示してくれるらしいです。ふむふむ、チェックを入れてない場合Xcodeが自動生成してくれるのはあくまで3x画像までってことですね。
3x以上のでかい画像を必要とする場合、ピンチで拡大されるビューに対して使う画像の場合、元画像がものすごい小さい場合・・・などを除けば、チェックの必要なさそうです。
Nameを変更
お好みで「Name」も変更しておいてください。
画像を呼び出して、ビルドして確認!
無事に画像が登録できたら、あとはストーリーボードなりソースコードなりでいつも通り画像を呼び出すだけです。注意点として、ストーリーボードでは画像がぼやけて表示される場合があります。実際にビルドしてシミュレーターで確認すると綺麗に表示されますのでご安心を。